本來一直不太想碰這塊,想要直接混過去到30天結束,但後來還是覺得要有這個功能,專案才會更完整、後面幾天才有東西寫哈哈哈(喂
因為這部分我也沒有非常熟悉,所以一步一步慢慢試著做~
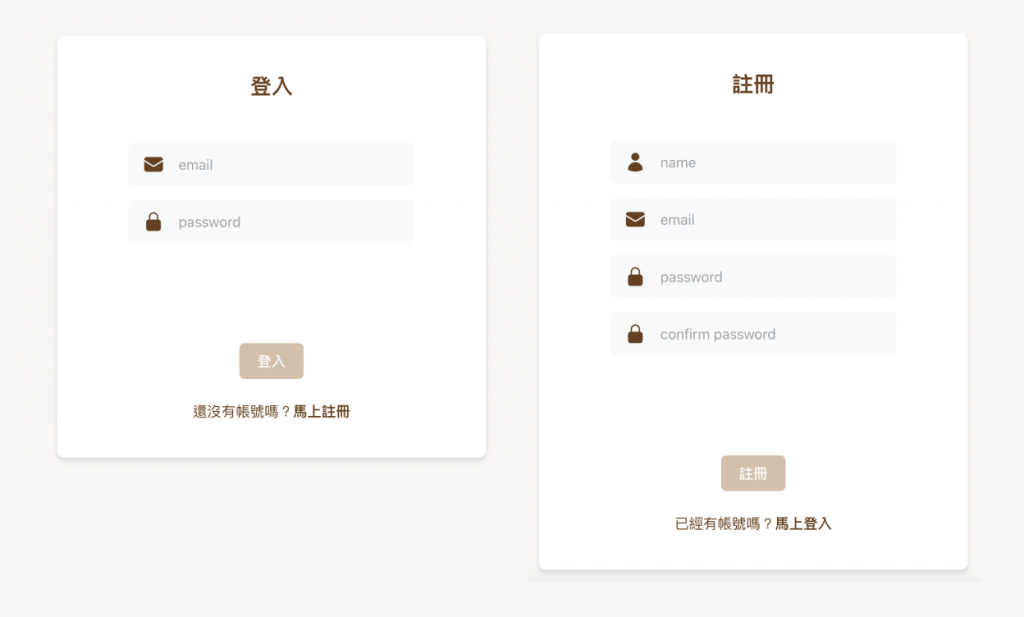
首先第一步當然是把註冊及登入的前端畫面刻出來:

pages/ 新增 Login.js 跟 Register.js
App.js 新增 /login 及 /register 路徑Header.js 先新增前往登入頁面的按鈕(之後再回來修改 Header)
然後建立頁面的樣式,與之前建立文章的頁面大略相同,不過這次輸入框的樣式改為左側有圖標 icon,如以下這樣:
<div> 包著,並使用 flex 讓內容呈橫列式排列absolute
<input> 寬和高設為 100%,然後 padding-left 留給左側 icon 位置<div className="flex w-4/5 h-12 rounded-md mb-4">
<EnvelopeIcon className="h-6 w-6 absolute ml-4 mt-3" />
<input
type="email"
placeholder={'email'}
value={email}
maxLength={100}
onChange={(e) => setEmail(e.target.value)}
className="w-full h-full rounded-md bg-gray-50 pl-14 py-2 focus:outline-0 focus:bg-yellow-700/5"
></input>
</div>
最下方再加一行字,然後使用 <Link> 讓使用者能前往註冊頁面(或是從註冊頁面要前往登入頁面)
<div>
還沒有帳號嗎?
<span className="font-bold">
<Link to={'/register'}>馬上註冊</Link>
</span>
</div>
在輸入密碼相關的欄位,input 的 type 設定成 password(以點點代替文字顯示)
<input
type="password"
placeholder={'password'}
></input>
最後按下註冊按鈕時,在前端判斷 password 及 passwordConfirm 這兩個狀態變數的值是否相同,相同則執行送出,不相同則不執行並告訴使用者密碼不一致(或是也可以傳給後端核對,這次想說改成用前端檢查,個人感覺比較方便快速)
const handleRegister = async () => {
// 不相同
if (password !== passwordConfirm) {
alert('密碼不一致,請再確認一次');
return;
}
// 相同
// 執行註冊的api
};
目前登入及註冊頁面已大致建立完成,接下來就要來處理後端的 api ~
